ドット絵を書いてスクラッチで動かそう
移転しました。
新年明けましておめでとうございます。メンターの林です。
Scratchで作品を作ると、ぱっと見の作風が似てきます。
多くの場合、スクラッチ内のコスチューム画像加工ツールを使った手書きイラストか、Scratch Cat(例のネコ)に代表される標準の画像ライブラリを利用するからです。
Dojoでパソコンで絵を描けるようになりたい、ペンタブレットが欲しいという話もちらほら聞いたり、(女の子が多い印象) 何かいい方法がないかと考えていました。
普段の仕事ベースの知識だと、Photoshopとか、Adobe系のソフトばかりで、小学生には気軽にお勧めできないし、OS標準の画像エディターはイマイチ使いづらい。
そこで、ドット絵作成ソフトを家のパソコンに入れて子供に渡してみたら、かなり好印象。小学2年生の娘もそれなりに使いこなしてオリジナルキャラを作っています。
マインクラフトとか、レゴとか、アイロンビーズとか、子供はピクセルアートに反応しやすいんですかね?そこはそこでちょっと興味深いですが
ということでドット絵作成ソフトと、Scratchへの取り込み方法を紹介したいと思います。
1.ドット絵作成ソフトを用意する
無料もしくは低価格で、操作が簡単そうなドット絵作成ソフトをいろいろ試してピックアップしてみました。 前提として私自身ドット絵の経験はほとんどありません。
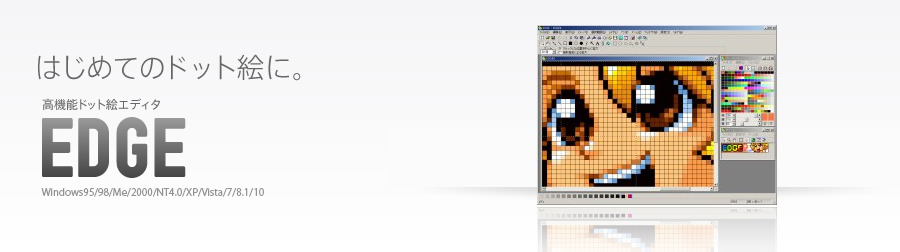
Windowsはドット絵エディタ「EDGE(エッジ)」-[無料]
- 「EDGE」のダウンロードはこちら 高機能ドット絵エディタ EDGE | TAKABO SOFT
- Windows 10 でも動作しています。
- 有料(¥4,000)で高機能版のEDGE2もあります。
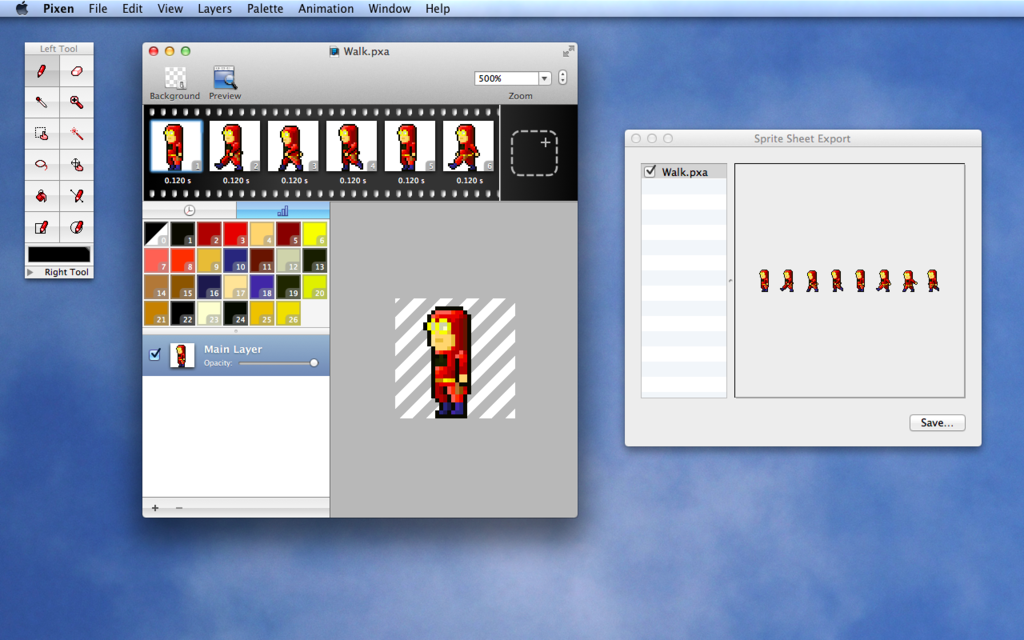
Macの人は「Pixen」日本語化版 - [無料]
PixenはAppStoreでも$10で販売されている海外製のソフトなんですが、MITライセンスで公開されているソースコードを元に@pigeon6さんによって日本語化されたものが公開されています。
こちらからダウンロードできます。monkey coders' - Mac用ドット絵ツール「Pixen」を日本語化してみた
PCブラウザ上で動作する「ミニドット絵メーカー2」-[無料]

- 「ミニドット絵メーカー2」はインストール不要でブラウザ上で動作するドット絵作成ツール。利用はこちらから→ミニドット絵メーカー2
- FLASHで動作し、右クリックが使えないのが、残念ですがとりあえず試すには良いかもしれません。
- 作成した画像は、パソコン内に保存します。(作成画像のアップロードも可能)
iOS(iPhone/iPad)で動作する「EDGE touch」-[有料]
- Windows用として紹介した「EDGE」の作者がiOS版として有料で公開しています。
- EDGE touch (ドット絵ツール)を App Store で
Androidもいろいろあるらしい
試していないですが、Androidで利用出来るドット絵ソフトもいろいろあるようです。
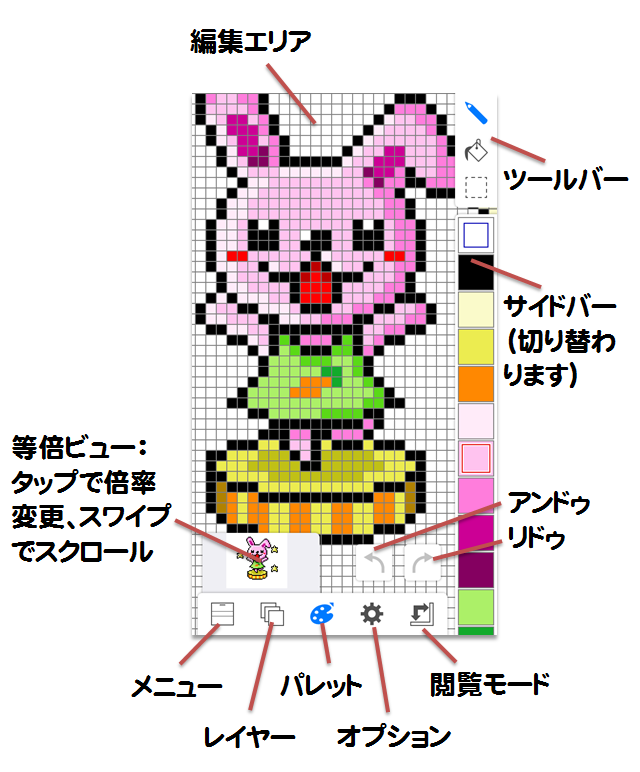
2.ドット絵を書いてみよう
ソフトの準備ができたら、ドット絵を書いてみます。
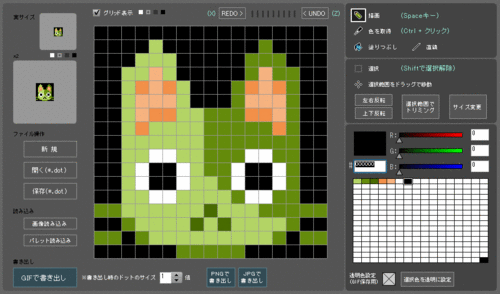
 (mac用Pixenで猫を書いている図)
(mac用Pixenで猫を書いている図)
大枠の流れは、
- キャンバスを新規作成する(最初は16x16もしくは32x32ピクセルがオススメです)
- 虫眼鏡ツールなどでキャンパスを拡大して、画面いっぱいに表示する
- パレットから色を選んで、ペンツールで、ポチポチとドットを打ってお絵かきをする
- 作成した画像はPNG形式で書き出してパソコンに保存する。その際、背景色は透過するようにする。
といった流れです。
背景を透過させるのが最初は難しいかもしれません。
ソフトによって
- EDGEは透明にしたい色をパレットから指定(背景色を指定)
- Pixenは何も塗っていない部分を透明にする
など方法が異なる場合があります。
また、パレット色指定の場合は、例えば背景を黒にしていて、キャラクターの目も黒(=全く同じ色)にすると、目の部分も透明になってしまう事があります。 そのような場合は意図的に、
- 背景色は使っていない色に塗り替える
- 同じ色でも微妙に異なる色に塗りなおす。
など調整が必要になります。 ※このあたりは、大人のサポートが最初は必要かもしれません。
今回は詳細説明は省略しますが、「EDGE」を元に説明したサイトがあったので、見てください。
慣れてきたら
- 「レイヤー」機能を使うと、画像を重ねて表示しながら、絵のバリエーションを増やせます。アニメーション用のコマ絵を増やしたり、キャラの着せ替えをするとき便利です。
- 「下絵」を取り込むと、参考画像をレイヤーとして表示しながら、上からドット絵が描けます。
- 左クリックと右クリックを使い分けると効率よく作業できます。EDGEは左クリックで着色、右クリックで、既存のドットから色を吸い取る機能があります。
- キャンパスサイズは途中で変更できます。
という機能も使ってみましょう。
3.Scratchに取り込んで動かそう。
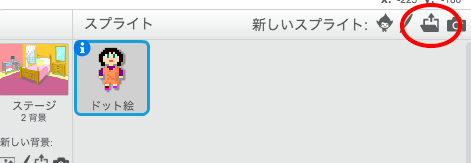
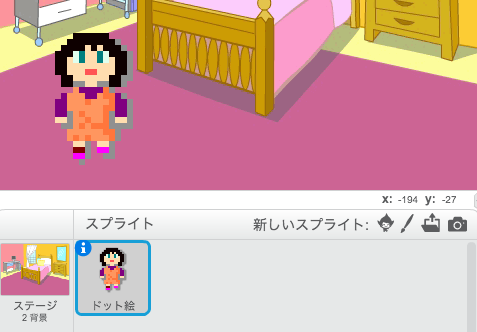
PNG形式で画像を作成したら、Scratchに画像を取り込んでみます。 以下図の赤丸部分を押して、保存したPNG画像を呼び出してください。

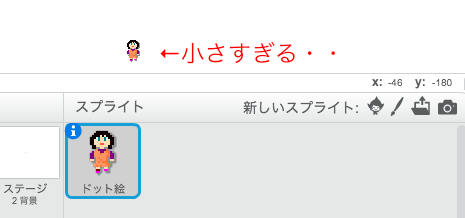
32x32ピクセルで作成していると、すごく小さく表示されます。

そんな時は、「みため」の命令ブロックで、大きさを変えてください。

大きくなりました。

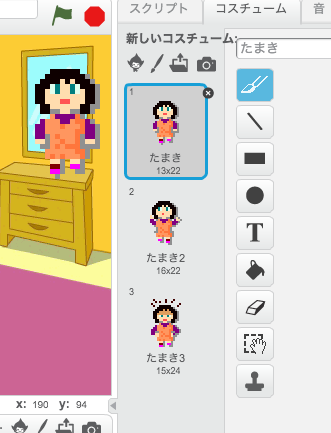
複数のバリエーションを作って、コスチュームを切り替えれば、アニメーションができます。

実際スクラッチ上で動作している状態はここにアップしました。
ぜひ試してみてください。作品の幅も広がると思います。
ドット絵をScratchで使う話は以上です。
おまけ #1
前回の記事、プログラミングノートを作ろうでも書きましたが、ドット絵は方眼ノートを使って書くこともできます。
英語ですが、YouTubeの「DrawKidsDraw」という子供向けチャンネルで、手書きでのドット絵の作成の動画が公開されています。有名キャラクターの作成方法などがあるので、今回のツールを使う場合でも参考になるかもしれません。
おまけ #2
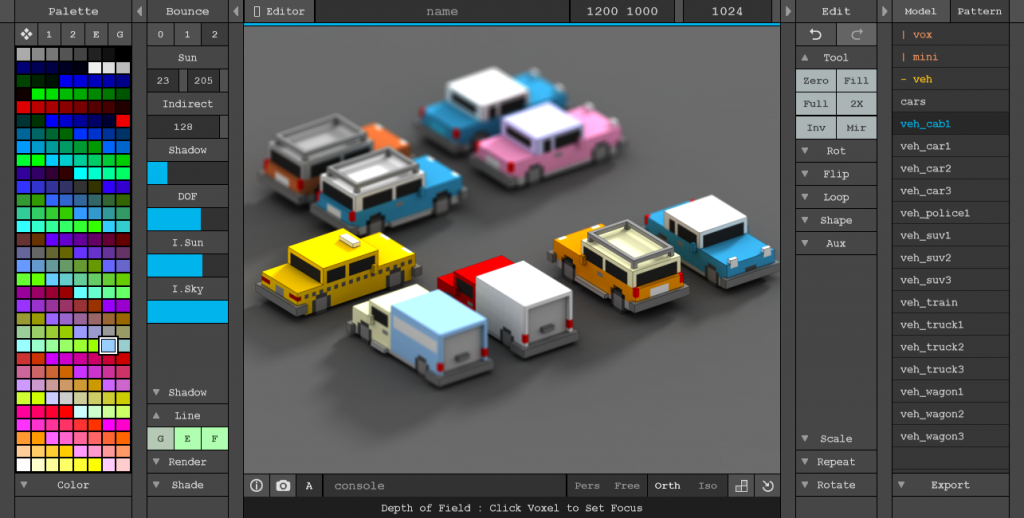
Scratchとは連動しづらいかもしれませんが、今回の記事を書く中で、3Dで高品質なドット絵を作成できるソフトを見つけました。
Magica Voxel というソフトで、Win/Mac対応の無料アプリです。

なんとレンダリング機能もあるみたいです。 今度ちょっと触ってみたいと思います。